超絶久々にMovable Typeのメンテナンスを行ったところですが、その動作検証の際にこのブログのデザインだと昨今の表示デバイス上では文字表示が小さくて読みにくいということを思う存分味わう羽目となり、疲れ目をこする度に流石にこのままではイカンだろうという気持ちに。
確かメンテナンス前に使用していたMovable Type 4世代に付属のスタイルを利用していたもだったかと思いますが、当時一般的であったSXGAクラスのディスプレイに最適化されたデザインであったため、フルHD以上が当たり前となった今日にはマッチしないのも致し方ないわけですよね。
流石にここらが年貢の納め時かなーと言う訳で、Movable Type付属やサードパーティから提供されいるテーマやスタイルをポチポチッと適用することで、内容そのままにだれでも一発で変更可能!!とできると理想的なんですが、途中バージョンを抜かしまくっているため一発で変換されるどころか全て崩れ復旧不能になる予感がしてならなかったので、使用していたスタイルのCSSを解析しひとつひとつテキストエディタで編集→プリビューという作業を幾度となく繰り返し、丸一日近くかけてようやく作業完了したところです。
せっかくのCMSに対して対応の仕方が前時代的すぎるだろ!!という感じもしますが、自動変換が信じられなかったので許していただければと。なんだかんだ言ってもコレが一番の近道だったと思いますよ。たぶん。
本当は使用デバイスに応じて動的に最適な表示スタイルを吐き出せるようにできると良かったのですが、変更量の大きさに少々尻込み。従来通りの固定スタイルではありますが最大公約数的なレイアウト、文字サイズとしたつもりです。
これまでは文中の適当な位置で改行を入れるようにしていましたが、スマホなどの環境では余計に改行が入って読みにくい状況になりやすかったため、左ペインを細くしたとともに基本改行を入れない記法にしようかなと考えています。
と、以上だけだと技術的には全く進歩がないのでひとつだけ新しいネタを。最近利用可能となったあのモリサワ殿が提供するWebフォントことTypeSquareを利用する設定を追加しています。モダンなブラウザであれば動作可能な仕組みで、タイトルや右ペインなどが見慣れない書体となっていれば有効に機能していることになります。
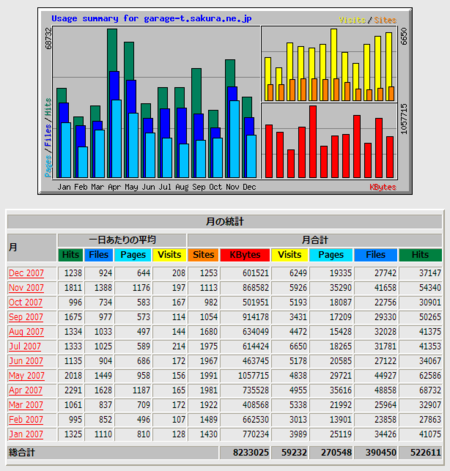
ちなみに、私のレンタルサーバーのプランだと月間7.5万PVまでしか配信されないそうなので、割とあっという間に無効になってしまうと思いますが、Webフォントが配信されなくなってもローカルフォントで表示されますのでご安心を。表示がいつものに戻ったなーというのがPV超過の目安となります。